表单的功能是负责数据采集,也就是接受用户输入的数据,一般会以文本框、下拉框、单选按钮、复选按钮等形式展现。
在Praat脚本编写中,我们有很多参数是不能写固定在程序中的,如果我们要修改参数的话就要到程序里面去改代码,那样非常麻烦,所以我们就应该在脚本程序执行前,让用户输出一定的参数,再根据参数来执行我们写的脚本。
下面来看一段简单的代码:
form Play a sine wave real tone_Frequency(Hz) 400 endform Create Sound as pure tone: "note", 1, 0, 0.3, 44100, tone_Frequency, 0.2, 0.01, 0.01 Play Remove
这个是上一节(子程序procedures的应用)中的一个例子,创建一个正弦波的音频,然后播放、移除它。在这里,频率就由用户进行输入,保存入“tone_Frequency”这个变量中,变量的命名遵循前面(认识数值变量与字符串变量)说的,变量名的单词间不支持空格,所以我们一般会用下划线表示,后面括号里的内容会忽略不计,如上例中的(Hz)不会计入变量名,所以我们在下面看到的变量名只取“tone_Frequency”。
form表单的一般结构:
form 表单名称 表单内容(格式:表单字段类型 变量名 默认值) endform
在上述例子中,变量名“tone_Frequency”前面还有一个单词“real”,这是用来标识表单字段类型的,下面我们就来看看常用的表单字段类型有哪些:
real 数值类型。
positive 数值类型,只能是正数,如果您输入0或者负数,脚本会报错误信息。
integer 数值类型,取整数,如果您输入小数,会按四舍五入方式取值。
natural 数值类型,取正整数,如果您输入小数,会按四舍五入方式取值,如果您输入0或者负数,脚本会报错误信息。
word 字符串类型,取一个单词,不支持空格,如您输入“hello world”,那取值时只会取到“hello”,空格后的“world”会被省略。
sentence 字符串类型,可输入整个句子,一般用于短句输入。
text 字符串类型,一般用于长句输入,使用此类型时,文本输入框前面的标签不会显示在表单上。
boolean 布尔类型,在表单上显示为复选框,取值时取到的是数值类型,复选框选中时为1,不选中时为0。
choice 数值或字符串类型,在表单上显示为单选框。取值从1开始,后面有多少个单选项就依次进行编码,此时取值为数值;取值也可以为每个单选项在表单上显示的标签,此时取值为字符串。
button 结合choice使用,用于列举其中的项。
optionmenu 数值或字符串类型,在表单上显示为下拉框。取值从1开始,后面有多少个下拉项就依次进行编码,此时取值为数值;取值也可以为每个下拉项在表单上显示的标签,此时取值为字符串。
option 结合optionmenu使用,用于列举其中的项。
comment 用于显示一行语句,一般用于提示或说明。
对于每一个字段类型就不单独举例了,下面给一个综合的例子:
form 表单示例 real realVar -123.456 positive positiveVar 123.456 integer integerVar -123 natural naturalVar 123 word wordVar hello sentence sentenceVar hello world text textVar 这是一个长文本框 boolean booleanVar(选中为1,不选中为0) 1 choice choiceVar 2 button 单选项1 button 单选项2 button 单选项3 optionmenu optionmenuVar 1 option 下拉项1 option 下拉项2 option 下拉项3 comment comment类型这里只用于提示 endform writeInfoLine: "real: ",realVar appendInfoLine: "positive: ",positiveVar appendInfoLine: "integer: ",integerVar appendInfoLine: "natural: ",naturalVar appendInfoLine: "word: ",wordVar$ appendInfoLine: "sentence: ",sentenceVar$ appendInfoLine: "text: ",textVar$ appendInfoLine: "boolean: ",booleanVar appendInfoLine: "choiceVar: 选中第",choiceVar,"项,显示为:",choiceVar$ appendInfoLine: "optionmenuVar: 选中第",optionmenuVar,"项,显示为:",optionmenuVar$
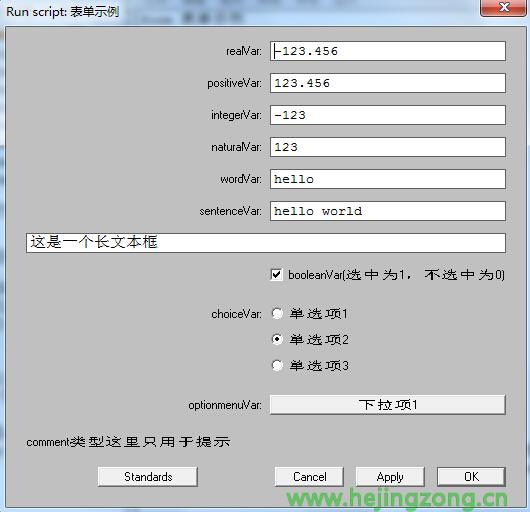
上述例子运行时先会出现一个表单,如下图所示:

点击【OK】按钮执行后得到的结果如下(未修改表单数据,全为默认值):
real: -123.456 positive: 123.456 integer: -123 natural: 123 word: hello sentence: hello world text: 这是一个长文本框 boolean: 1 choiceVar: 选中第2项,显示为:单选项2 optionmenuVar: 选中第1项,显示为:下拉项1
原创作品,未经授权不可进行转载。
如您觉得本文对您有帮助,可以赞助博主一杯奶茶吗


